15 WordPress Typography Plugins that Will Make Your Site Awesome
Design plays a major role in whether or not visitors will continue to read your content. A poor layout or color scheme could drive away potential sales or stop people from sharing your site on social media.
Typography is part of the design strategy and may prove beneficial when engaging visitors.
Typography has a way of creating a unique look and feel for a website. Different fonts can inspire emotional connections while others simply make the material easy to read. Luckily, there are plenty of typography plugins for WordPress to choose from.
Many are capable of using some of the best free fonts you can find online.
Below are 15 WordPress typography plugins I’ve found that have great potential to make your site awesome. The hardest part is picking the ones that work best with your ideas for design.
WordPress Typography Plugins
1. TinyMCE Advanced

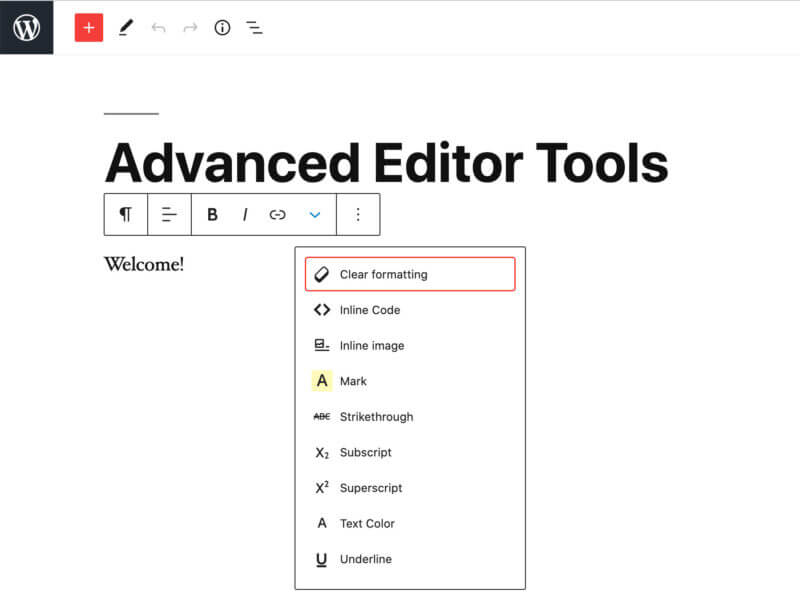
TinyMCE Advanced should be one of the first things you install on WordPress. While the default editing system is good to create basic content, this plugin greatly expands what you can do with your website’s text.
Essentially, it adds a lot of the same elements you would find in word processing applications.
This plugin utilizes a drag-and-drop system that allows users to customize the appearance of the tool while adding or removing different elements. For example, you can add strikethrough and underline buttons with a quick drag of the mouse.
TinyMCE Advanced even comes with emoticons that you can place directly into your posts.
2. Better Font Awesome

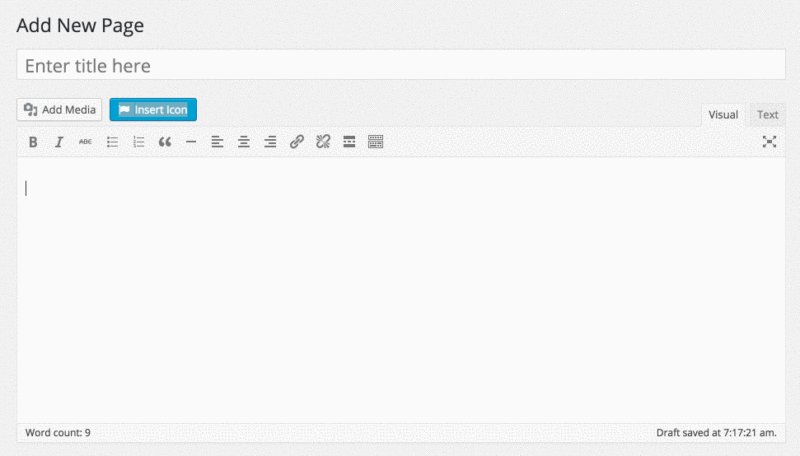
Better Font Awesome allows users to integrate various typographic plugins such as Font Awesome, CSS, shortcodes and the TinyMCE icon generator. The end result is a tool that gives you control over everything from fonts to placing icons throughout your content.
What this tool does is combine the shortcodes that other plugins generate for typography and icons into a single searchable database you can use directly from the WordPress editor screen.
It adds a button next to “Add Media” above the text editor for quick and easy access. Once you select the icon you want, Better Font Awesome does the rest.
3. Use Any Font

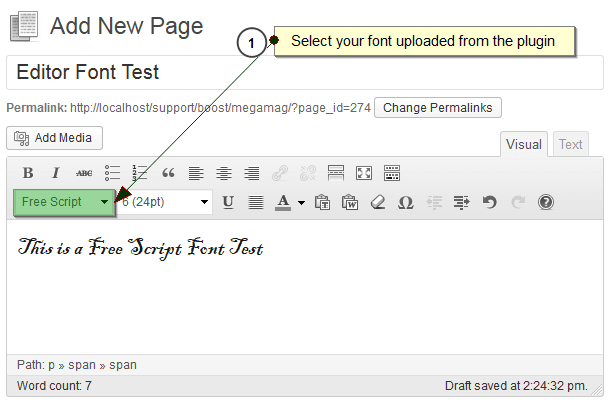
A lot of you probably have custom fonts or something special you downloaded from the Internet. Use Any Font gives you the ability to apply those files without coding knowledge. You connect your site through an API to the developer’s server, upload the fonts and then use them on your website.
Use Any Font supports TTF, OTF and WOFF font file types. Once uploaded, they are converted automatically to use in your content.
The plugin also supports uploaded fonts directly from WordPress. Once the conversions are made, your custom fonts are then saved on your own web server.
4. Easy Google Fonts

The Google Font database is one of the largest collections of high-quality elements on the Internet. The Easy Google Fonts plugin lets you tap into that collection to place directly into any theme.
It comes with various settings and tools to create a custom appearance that you can view in real-time.
One element many people may appreciate is the ability to customize each header type. Using elements such as Header 1 or Header 2 can essentially have a different style, and this can be done from the plugin’s customizer so you can see how the changes appear on your posts and pages in WordPress.
5. Fonts Plugin | Google Fonts Typography

The Google Fonts library currently contains 998 unique fonts. Google Fonts Typography plugin allows you to easily use any of them on your WordPress website.
You’re not stuck with one font for the entire website, you can easily choose one font for headings and another for your content.
It’s hard to know which font will look good on your website, that’s why we’ve included a live preview feature. That means you can test each font and see a live preview of how it will look with your content instantly.
Once you’ve found a combination you love, you can press save and make the changes publicly visible.
6. Text Slider

Image sliders are a great way to give the website an active flow. Text Slider provides that same ability, but with text instead of graphics. The layout is responsive which means it will work in a mobile environment.
Users can customize the typography of the plugin such as changing colors, font types and transition effects.
This plugin is a relatively small tool, but it has great potential for reaching an audience. Text Slider comes with a shortcode that allows users to place it anywhere that uses text editing.
There is also a custom CSS panel in the event you want to further alter the effects of the plugin.
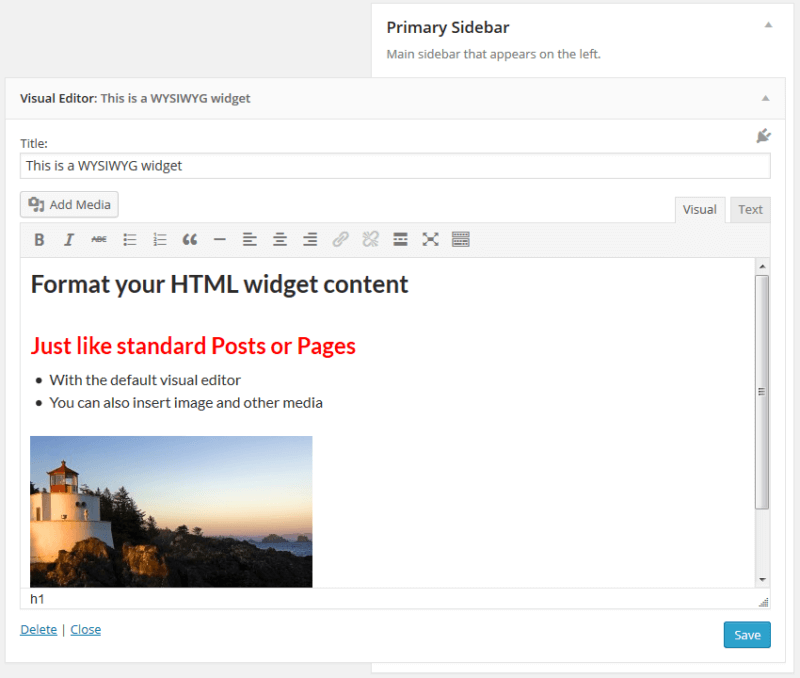
7. Black Studio TinyMCE Widget

The Black Studio TinyMCE Widget combines the power of your current WYSIWYG editor with the text widget for sidebars. Essentially, anything you can alter in the content section of the WordPress editor is usable with this plugin.
This tool adds a Visual Editor widget that you can drag and drop in any sidebar element of your theme.
This gives you an incredible amount of flexibility when you want to add elements to sidebars that go beyond simple text. It’s almost like giving you the ability to build a content page directly into the sidebar itself.
Black Studio TinyMCE Widget includes both visual and text editors for functionality.
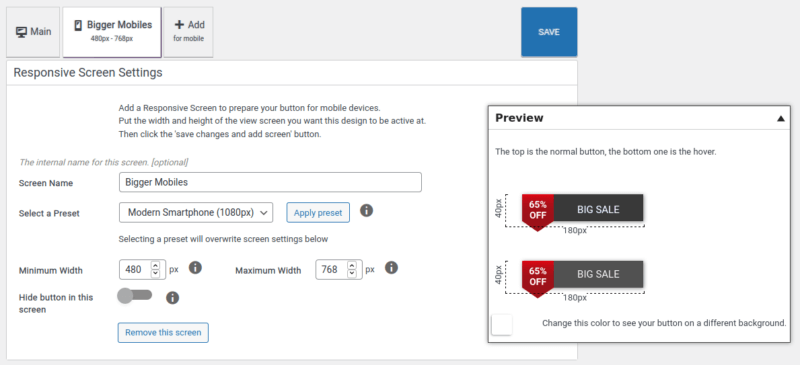
8. WordPress Button Plugin MaxButtons

We’ve covered MaxButtons before as it’s a very useful plugin when you want to add a button without using shortcodes. I’m including it in this list because of how you can change its typography to engage the user.
MaxButtons allows users to create stylish CSS3 buttons that are both attractive and easy to tap on mobile devices.
Using the color picker and font settings, you can create everything from a call to action to social sharing. It has a wide range of customizable options to give your pages and posts a unique look and feel.
If you purchase the pro version of the plugin, you have access to Google Fonts as well as integrations with a variety of form builders.
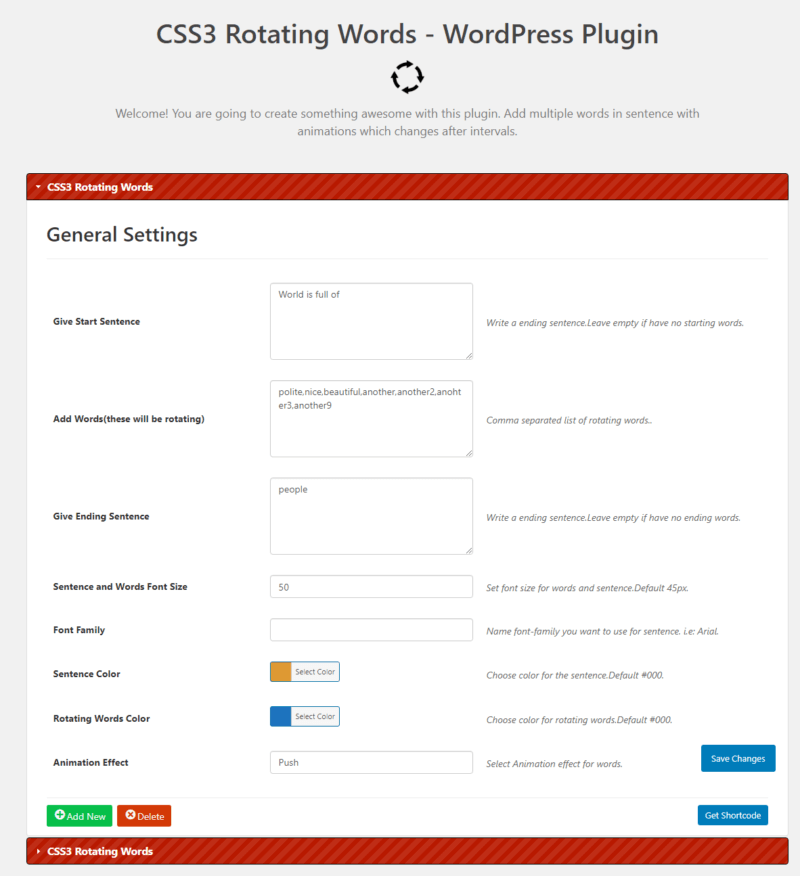
9. CSS3 Rotating Words

CSS3 Rotating Words is a fun plugin that adds a little bit of character to your site. By using shortcodes, you can add rotation effects to a certain word within your content to make it spin, flip and change. There are five different animations and you can use a custom font size within the article.
Users can add words to replace the selected content which will display during the rotation.
For example, you can take one word from a sentence and it will change automatically as it rotates. This could have an impact in engagement as the site becomes more active.
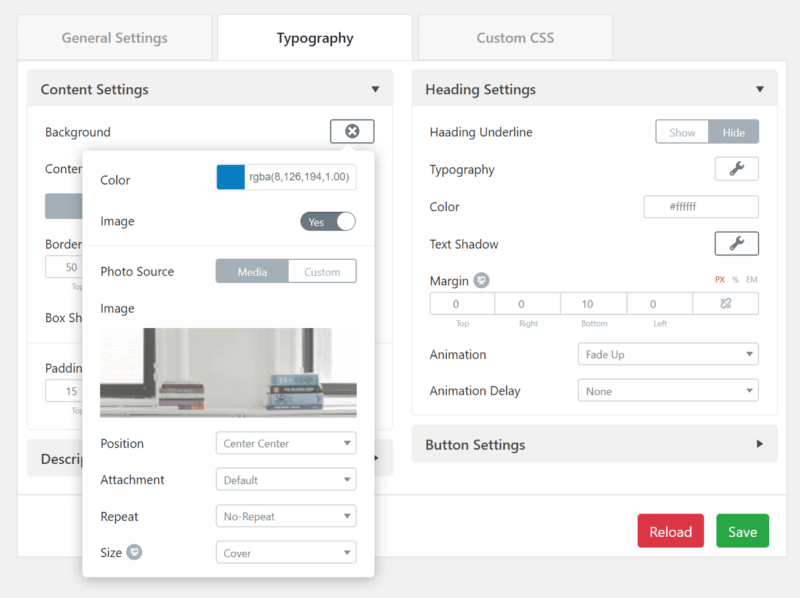
10. Image Hover Effects Ultimate

Image Hover Effects creates a layer of interactivity for the website. When someone hovers the mouse over an image, you can display an effect or caption. And with the sheer number of effects, you can easily create something eye-popping for your visitors.
This plugin comes with custom CSS generation, cloning, various font settings, and a variety of overlay effects. One of the highlights is how the tool works perfectly on the most popular of web browsers including Edge, Firefox, Chrome and Safari.
11. Page Title Splitter

Ever created a title that seemed too long and it doesn’t look just right when viewed on the site? Page Title Splitter may be a good tool to use when you need to alter a title for aesthetics. This is a common problem for those marketing to mobile device users.
Page titles are often shifted poorly depending on the screen size of a visitor.
Using the splitter tool, you can tell WordPress where to shift the text to the next line in your titles. This won’t affect SEO or the meta title of the site, but it does provide a better appearance when you want the content to appear justified and less haphazard.
Page Title Splitter also comes with its own CSS style editing tool for customization.
12. Zeno Font Resizer

The Zeno Font Resizer is a plugin that gives visitors the option to change the font on your website according to their needs. This can be helpful if the visitors find the text too small to read.
For instance, those with poor eyesight often need larger fonts to help clarify the content.
In a way, this can also be used as a method to promote further interactivity of your site. This gives people the ability to “control” an aspect of your site without affecting other visitors.
It’s a customized experience as the plugin saves a cookie on a users computer so the experience is the same each time he or she returns.
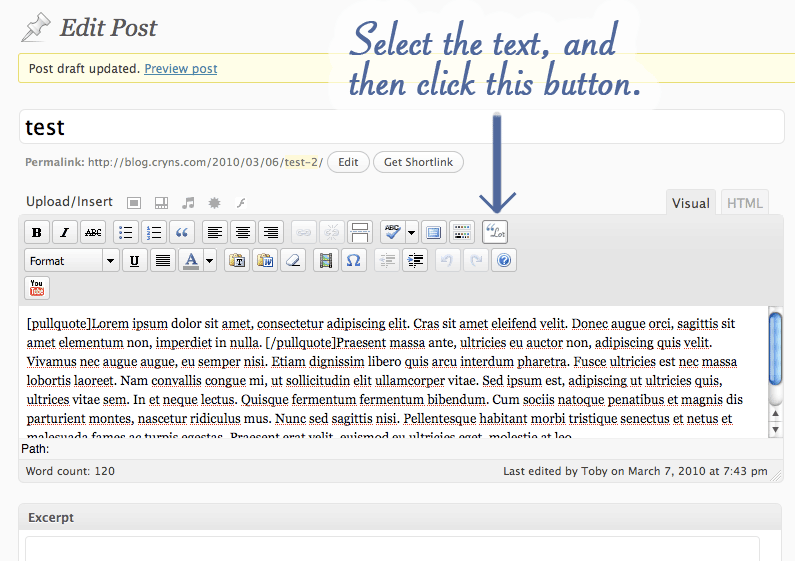
13. Simple Pull Quote

Ever wanted to accentuate a quote on a particular piece you’ve created? Simple Pull Quote may be something that will interest you. Instead of merely a colored background as many use in WordPress, this plugin creates the quote as a pop-out element complete with a drop shadow.
This plugin adds a shortcode to WordPress that is usable in most areas that accepts text content. It also places a “pull-quote” button in both the visual and text editors of WordPress for easy use.
If you want to customize the appearance of the pulled quote further, you can edit the “simplePullQuotes” class in the style.css file of your theme.
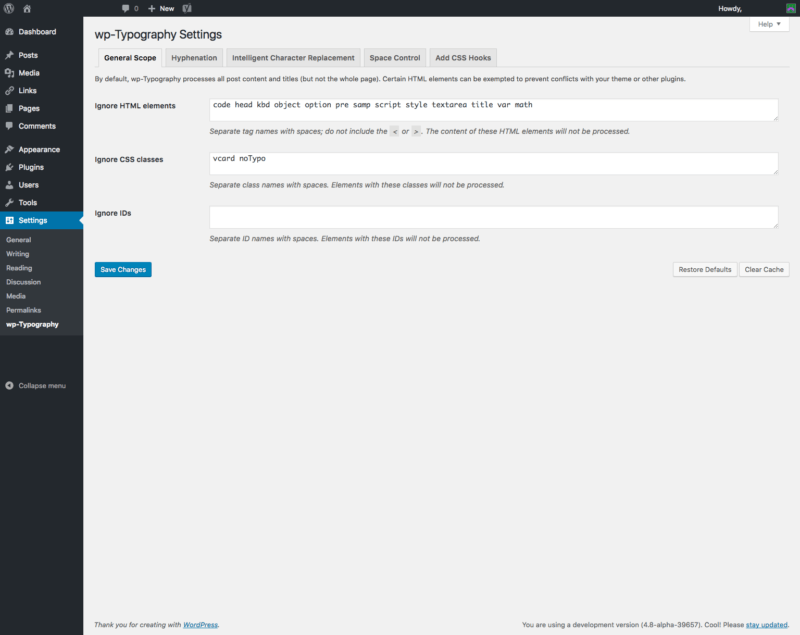
14. wp-Typograhy

If you want to beautify symbols and elements in your text, wp-Typography adds control over various elements of content. This is all done outside of CSS coding. For instance, the plugin handles elements like trademarks and math symbols automatically.
The tool also includes CSS hooks for styling components such as ampersands and uppercase words.
The plugin comes with an amazing number of customization options such as control for “smart quotes” and condensing ellipses. By simply typing certain text into the WordPress editor, wp-Typography does the work of turning those elements into typography that is more attractive and easier to understand.
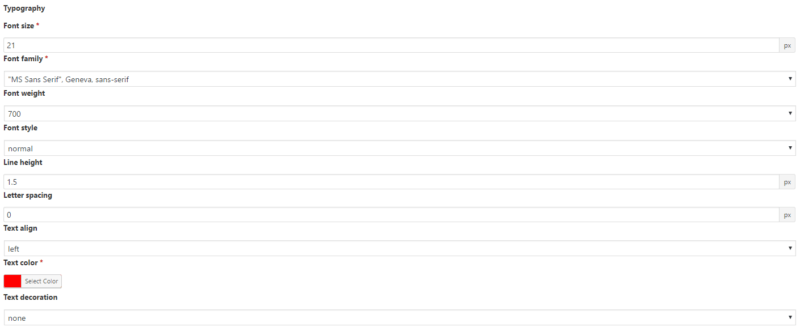
15. Advanced Custom Fields: Typography Field

Typography field type for “Advanced Custom Fields” plugin that lets you add different text properties e.g. Font Size, Font Family, Font Color etc.
Supports Google Fonts. The selected Google Fonts are automatically enqueued on front-end of posts/pages. Google Fonts also work with ACF Options.
First Impressions Are Important
A good first impression is vital for the success of any business or personal website. You want visitors to be impressed with a clean and fresh look. A site that seems more like a hodgepodge of graphic elements, gaudy colors and poor typography will drive a large portion of people away.
Take the time to develop a pleasant layout. It’s better to do it right the first time than to spend hours trying to get those visitors to come back.